
就像这本书序言中写的一样,读完这本书最大的感觉就是,它讲的很多,很系统,但是都很基础。对于新入门的游戏研发爱好者来说,里面的思维方式,真实案例都能帮助他们最快速地了解游戏开发的日常。而对我这种已经入行一年的UI来说,一本书能带给我的则是通过我自己的日常工作流程与网易游戏研发流程的对比,了解自己的不足之处,梳理自己的工作逻辑,从而改进自己的思维方式,规范自己的工作流程。
因为书中有很多内容都与UI方向关系不大,所以接下来的内容我将只梳理关于UI的部分。
1.游戏UI与其他领域的互联网产品的UI在设计上有何区别?
从本质来说,软件或互联网产品和游戏最大的区别是,前者为了完成特定的功能或目标而去提升体验,而后者的一切设计本身就是为了体验,所以用一句话来形容就是,游戏的UI设计会更加自由。
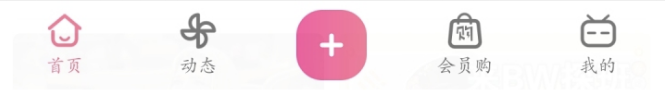
在6月15号左右,B站的APP界面进行了一次更新,将投稿的按钮放在了整个界面最常用的几个按钮中间,

虽然我是个万年不投稿的用户,阿B这次将这个按钮放到了中间确实会影响到我日常的使用,但是从阿B开通了同城短视频分区来看,它确实想加大用户的投稿量,让更多短视频用户也加入到阿B中来。诸如此类的抖音,美团等软件也是如此去设计整个UI界面,这也就是前文所说互联网产品UI“为了完成特定的功能或目标而去提升体验”。而游戏UI“一切设计本身就是为了体验”则可以用近期的《原神》推出的夏日活动-“盛夏!海岛?大冒险!”中理解。这次活动的整体界面就围绕一个主题-海岛来展开,所有的一切设计都来自于“沙滩,岛屿,木船”。
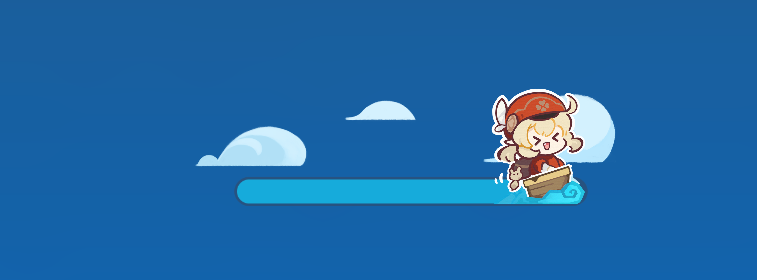
像是作为进度条的开船的可莉,
作为关卡入口的礁石,
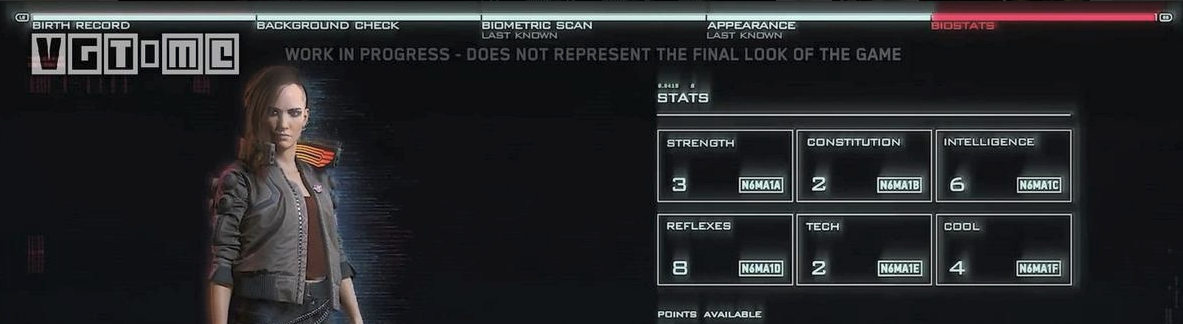
这一切设计都是为了让用户身临其境,让用户“体验”到去海岛冒险的感觉。不只是每次的活动,《原神》的整体设计都是为了让玩家“体验”到自己身处提瓦特这个世界,一个图标,一个动效,皆是如此。再看看其他题材的游戏,《赛博朋克2077》的“显示屏”样式的界面,
《英雄联盟》充满深绿与暗金的“古老而神圣“”的界面,

以及《阴阳师》充满和风的界面。
“让玩家身临其境”这就是游戏UI的本质。而结合我从业一年多以来的感受,我觉得制定一个游戏或者游戏活动的主题再去设计它的UI是非常必要的一件事,否则将会出现无从下手的尴尬局面,特别是笔者服务的游戏最近也将开启夏活,而因为近期新内容繁多,并没有时间去仔细讨论夏活的主题,导致我的同事和我做的东西一开始存在较大的风格差异,之后再修改会做很多无用功。一个活动的主题,必须是研发团队一起讨论出来的成果,这样做出来的活动,不管是角色的台词、活动的剧情、UI界面的风格、活动道具的样式以及活动的音乐等等才会是一套的东西,才能带给玩家更好的体验。而不是随意的出两个角色,随便整两个普通关卡,UI再随便做一个风格的设计拼凑在一起的活动。(说两句题外话,为什么刚刚举例没有《明日方舟》,因为在笔者看来,方舟的主界面UI的主题就是“科技,极简与现代潮流”其中科技无疑是与方舟世界观最相近的主题,但是它占的比重没有其他游戏那么重,它更多的体现在方舟UI的布局与文字图形的设计,排列中,而不是体现在控件的设计上;而《王者荣耀》由于我没怎么玩儿过,所以对它的世界观等文化内容不是很了解;所以没有列举这两个热度很高的游戏)(淦,我准备一下午就写完这本书的笔记的,结果前言就写了一个半小时)
2.游戏UI的发展
初步亮相:20世纪80年代由Namco公司的岩谷彻设计并由Midway Game在1980年发行的《吃豆人》中出现了无法用画面直接表现的概念信息-“积分”“生命数”等信息。
逐步发展:20世纪80年代后期,画面横卷轴技术的出现,游戏画面了跨页的出现,使得游戏画面越来越丰富,特别是《FF》系列等角色扮演游戏(RPG)有着大量的故事剧情等信息,使得UI变得更加丰富。90年代开始有了3D技术,FPS等游戏种类逐渐出现,更多的信息需要UI来显示。
3.游戏UI的设计特点
代入感(上一段说了),可玩性(《阴阳师》抽卡画符),爽快感(三消爆炸),荣誉感(徽章成就)
4.与互联网产品UI的共性
效率,易用性,容错率(LOL买装备撤回)
5.UI前沿趋势
5.1界面载体融入虚拟世界。
游戏中的一草一木都可以是UI的载体,UI控件也不是再是局限于很突兀的方形框,这样能提升玩家的代入感;像《地平线:黎明时分》中的装备Focus和《原神》中的派蒙,呼唤它们以此来学习新的技能或是进入商城等操作,引导玩家成长,营造极好的沉浸式体验;或是像《塞尔达:荒野之息》中的希卡之石,通过希卡之石可以发动技能和《阴阳师:百闻牌》中作为大厅界面的“蜃气楼”,通过各种建筑进入各种玩法,以此来使游戏设定变得合理而不突兀。
5.2界面切换平滑。
比如呈现游戏中一本书的内容,应该是伴随着镜头的切换,周围场景的颜色饱和度等属性的变化,再使用纸张质感的控件呈现文字等信息。具体的方法有:在界面中延续原有的场景,保留交互的对象以及融合镜头的变化等。
5.3多维度的信息呈现。
像赛车游戏中逐渐缩短的倒计时,《和平精英》中小地图的脚步方位显示等动态形式;《LOL》《守望先锋》中角色释放大招所有咱俩都能听到的语音信息,并且根据阵营不同,距离不同语音的内容和音量大小都会有所不同的听觉形式;以及主机游戏常有的手柄振动的触觉形式。
6.视觉方向
6.1什么是视觉风格。
游戏界面视觉风格(Visual Style),帮助确立整个游戏的交互区块视觉感观的统一,包括色彩设计及使用,造型图案与文化的统一,质感绘制及美术风格的呼应,文字以及区块功能的可用性及层级规范等多维度的统一设计工作。
6.2游戏视觉主题的设计意义
游戏的视觉美术风格作为玩家感受的第一个区块,能直接和用户产生交互。一个成功的游戏,其美术风格及品质虽然不是决定成功的因素,但是好的美术风格一定会为游戏吸引到大量的玩家,甚至可以成为游戏的代名词在玩家心目中留下深刻的印象,并带来广泛的传播,这一点就是开发人员需要研究的视觉风格的“HOOK”。
6.3游戏视觉风格的分类
欧美美术风格:偏重写实,展示力量,游戏风格多粗狂硬汉及夸张造型。根据年代划分:部落、中世纪、哥特、魔幻、现代、战争、科幻、赛博朋克、末世废土等等,这几个题材可以相互叠加配合,展示出更有趣的游戏题材。
补充:
科幻:蒸汽朋克:《机械迷城》《教团1886》《爱丽丝疯狂回归》《重力异想世界》;
真空管朋克:《红警》系列《辐射3》《生化奇兵》《战锤40K》系列;
赛博朋克:《光晕》系列《星际争霸》《EVE》《质量效应》《命运》;
日本美术风格:动画一样干净清爽,也有柔美的传统日本美学;
中国美术风格:不说了,懂得都懂;
韩国美术风格:特征不强,印象里反正全是帅哥美女,大长腿,身材比例夸张。
补充:全球化时代,上面的风格可以随意组合,分出来的类只是个大概。
7.设计原则
7.1可用性
一切用户界面的设计准则都是以人类心理学为基础的,即基于人是如何感知、学习、推理、记忆,并把意图转化为行动的基础之上而形成。因此可用性设计包含两个方面的内容:首先是功能的有用性,其次是逻辑的能用性,有用+能用=可用。
7.1.1功能的有用性
一方面是指开发的功能或方案切中用户通点,并能够予以实际解决的,另一方面是指能够实现产品团队开发目标。
7.1.2逻辑的能用性
某个设计或者解决方案在逻辑上能够形成完整的闭环,不存在逻辑上的矛盾与冲突,并且在运行的整个过程中不存在任何的漏洞,最终与其他系统实现自洽,成功融入游戏这个复杂精密的机器成为其不可或缺的一部分。
总结:所有设计都是为了解决用户需求或是实现团队目标,但是这些设计必须要合理并且程序也能实现。举几个例子就是(聊天框查看新消息或者回到最下方,点击屏幕而不是某个按钮进入游戏,装备买错了撤回等等)
7.2易用性
易用性就是在可用性上的进一步优化,是提升用户体验最核心的环节之一。易用性的本质是效率的提升
7.2.1功能的可见性
从我们生活中的经验,游戏中的环境以及特定的目标这三个方向去设计功能,使之能被用户感知到。(把抽卡设计成娃娃机,血量见底屏幕变红,新手引导中功能层层解锁)
7.2.2结果的可预见性
我们要掌握用户在什么时候需要知道什么信息,并及时地将这些信息在最恰当的时刻以最恰当的方式推送给用户
7.3格式塔
格式塔原理又叫完形心理学,是20世纪20年代由德国心理学家提出的一组视知觉原理(就是这么叫的,我没有打错)。其原理建立在“一个有组织的整体大于其部分之和”,这可以指导我们更合理地规划信息布局。
接近性:背包布局;相似性:选中与未选中;闭合性:页面可以翻,末尾留一半;连续性;简单性:图标代替文字。
7.4费茨定律

a和b是两个依赖于具体设备,操作人员和环境等因素的常量;W为其中目标的大小;D为到目标的距离;T为移动到目标所用最短时间。
这个公式可以理解为: 距离越长,时间越长;目标越大,时间越小。
7.5剃刀原理
切勿浪费较多的东西去做较少的东西就可以做好的事情-奥卡姆,即不要在一个界面放多个相互竞争、夺取用户注意力的元素。
7.6一致性原则
相同功能的控件/操作方式通用更能使用户养成操作习惯。

网易游戏学院-《用户体验》读书笔记-UI设计方向(上)
Scroll Down© 本文著作权归作者所有,转载前请务必署名
